How to Integrate Auth0 with Next.js?
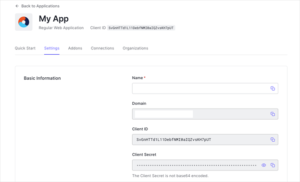
Integrating Auth0 with Next.js requires some initial configuration and setup. When you sign up for Auth0, an application is created for you, and you’ll need certain details from the Application Settings section in the Auth0 dashboard. These details include the Domain, Client ID, and Client Secret. You can get these details from the Application Settings section in the Auth0 dashboard.

Next, you need to configure the callback and logout URLs in your application settings to ensure proper authentication and user logout functionality. Without these URLs set correctly, users may encounter errors during the login and logout processes. So, add the callback URL for your app to the Allowed Callback URLs field and the logout URL to the Allowed Logout URLs field in your Application Settings
The Allowed Callback URLs field is http://localhost:3000/api/auth/callback.
The logout URL you need to add to the Allowed Logout URLs field is http://localhost:3000.
Install Auth0 Next.js SDK
Run the following command within your project directory to install the Auth0 Next.js SDK:
npm install @auth0/nextjs-auth0
The SDK exposes methods and variables that help you integrate Auth0 with your Next.js application using API Routes on the backend and React Context with React Hooks on the frontend.
Configure the SDK
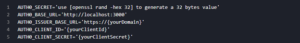
In the root directory of your project, add the file .env.local with the following environment variables:
LOG IN
Log into your account to configure this snippet.

AUTH0_SECRET: A long secret value used to encrypt the session cookie. You can generate a suitable string using openssl rand -hex 32 on the command line.
AUTH0_BASE_URL: The base URL of your application.
AUTH0_ISSUER_BASE_URL: The URL of your Auth0 tenant domain. If you are using a Custom Domain with Auth0, set this to the value of your Custom Domain instead of the value reflected in the “Settings” tab.
AUTH0_CLIENT_ID: Your Auth0 application’s Client ID.
AUTH0_CLIENT_SECRET: Your Auth0 application’s Client Secret.
The SDK will read these values from the Node.js process environment and automatically configure itself.
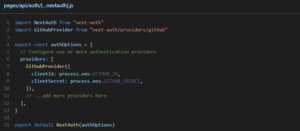
Add the Dynamic API Route
Create an auth directory under the pages/api directory. Under this newly created auth directory, create a [auth0].js file. The path to your dynamic API route file should then be pages/api/auth/[auth0].js.
Then, import the handleAuth method from the SDK into that file, and export the result of calling it.

This creates the following routes:
/api/auth/login: The route used to perform login with Auth0.
/api/auth/logout: The route used to log the user out.
/api/auth/callback: The route Auth0 will redirect the user to after a successful login.
/api/auth/me: The route to fetch the user profile from.
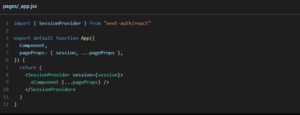
Add the UserProvider Component
On the frontend side, the SDK uses React Context to manage the authentication state of your users. To make that state available to all your pages, you need to override the App component and wrap its inner component with a UserProvider.
Note: Bear in mind that Support for the new app directory is coming. Check out the beta release.
Create the file pages/_app.js as follows:

The authentication state exposed by UserProvider can be accessed in any component using the useUser() hook.
Now that you have added the dynamic route and UserProvider, run your application to verify that your application is not throwing any errors related to Auth0.
Add Login to Your Application
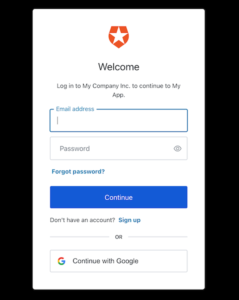
Users can now log in to your application by visiting the /api/auth/login route provided by the SDK. Add a link that points to the login route using an anchor tag. Clicking it redirects your users to the Auth0 Universal Login Page, where Auth0 can authenticate them. Upon successful authentication, Auth0 will redirect your users back to your application.
![]()
Add the login link to your application. When you click it, verify that your Next.js application redirects you to the Auth0 Universal Login page and that you can now log in or sign up using a username and password or a social provider.
Once that’s complete, verify that Auth0 redirects back to your application.

Add Logout to Your Application
Now that you can log in to your Next.js application, you need a way to log out. Add a link that points to the /api/auth/logout API route. Clicking it redirects your users to your Auth0 logout endpoint (https://YOUR_DOMAIN/v2/logout) and then immediately redirects them back to your application.
![]()
Add the logout link to your application. When you click it, verify that your Next.js application redirects you to the address you specified as one of the “Allowed Logout URLs” in the “Settings”.
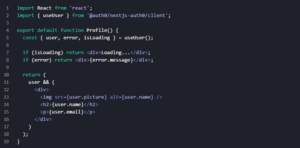
Show User Profile Information
The Auth0 Next.js SDK helps you retrieve the profile information associated with the logged-in user, such as their name or profile picture, to personalize the user interface. The profile information is available through the user property exposed by the useUser() hook. Take this Profile component as an example of how to use it:

The user property contains sensitive information and artifacts related to the user’s identity. As such, its availability depends on the user’s authentication status. To prevent any render errors:
Ensure that the SDK has completed loading before accessing the user property by checking that isLoading is false.
Ensure that the SDK has loaded successfully by checking that no error was produced.
Check the user property to ensure that Auth0 has authenticated the user before React renders any component that consumes it.
Verify that you can display the user.name or any other user property within a component correctly after you have logged in.
Common Pitfalls When Working with Auth0
While Auth0 provides excellent documentation and SDKs, developers might still face some challenges during the integration process. Here are some of the most common issues they might encounter:
Configuration Errors: Setting up Auth0’s configuration correctly can be tricky. Developers might misconfigure the Auth0 domain, client ID, client secret, or callback URLs, leading to authentication failures.
Access Token Management: Handling access tokens securely and efficiently is crucial. Developers might struggle with managing access tokens, especially when they expire or need to be refreshed.
Redirect Loop: If there’s an issue with the callback URLs or authentication flow, a redirect loop might occur, preventing users from accessing the application.
Cross-Origin Resource Sharing (CORS): Developers may encounter CORS-related issues when trying to authenticate from a different domain or subdomain.
User Profile Synchronization: Synchronizing user profile data obtained from Auth0 with the application’s user database can be challenging.
Customizing UI: Customizing the Auth0 login/signup UI to match the application’s design might require some additional effort.
Next.js Compatibility: Keeping up with changes in Next.js or Auth0 versions and ensuring they work smoothly together can be an issue.
Lack of Documentation: At times, developers might find the documentation lacking or not covering specific use cases.
Last but not least, SDK currently doesn’t work for Next 13.4 with /app directory enabled
Mitigating SDK and Next.js 13.4
There is a way to mitigate the issue from above by using a third-party library next-auth and providing Auth0Provider with configuration, or downgrading Next.js to the previous version.
To include NextAuth.js in your project, you need to install it using the command “yarn add next-auth”. After that, create a file called “[…nextauth].js” in the “pages/api/auth” directory. This file will serve as the dynamic route handler for NextAuth.js and will also hold all of your global NextAuth.js configurations.
If your project is using Next.js version 13.2 or above with the new App Router (app/), you can set up the configuration using the new Route Handlers. Detailed instructions can be found in the NextAuth.js guide.

NextAuth.js will automatically manage all requests made to /api/auth/* endpoints, including signIn, callback, signOut, and others.
To use the useSession hook, you must first expose the session context, , at the highest level of your application. This step is essential for enabling the useSession hook to function correctly.

Instances of useSession will then have access to the session data and status. The also takes care of keeping the session updated and synced between browser tabs and windows.
For improved user experience and page performance, explore the NextAuth.js client documentation. It provides valuable insights on how to enhance the user interface and optimize page loading times.
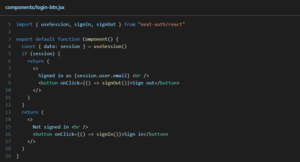
When it comes to checking if a user is signed in, the useSession() React Hook from the NextAuth.js client is the most straightforward method to use. This hook allows you to determine the user’s signed-in status from anywhere within your application, making it usable from any component.

Backend – API Route
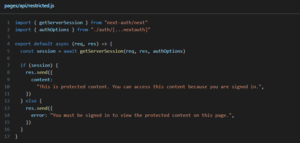
To protect an API Route, you can use the getServerSession() method.

Extensibility
Using NextAuth.js Callbacks
NextAuth.js allows you to hook into various parts of the authentication flow via our built-in callbacks.
For example, to pass a value from the sign-in to the frontend, client-side, you can use a combination of the session and jwt callback like so:

Now whenever you call getSession or useSession, the data object which is returned will include the accessToken value.

Configuring callback URL (OAuth only)
If you are using an OAuth provider either through one of our built-in providers or through a custom provider, you’ll need to configure a callback URL in your provider’s settings. Each provider has a “Configuration” section that should give you pointers on how to do that.
Follow these steps to learn how to integrate with an OAuth provider.
Conclusion
In conclusion, integrating Auth0 with Next.js enhances security and user authentication capabilities. The blog provides a clear step-by-step guide, covering configuration, SDK installation, and dynamic API routes.
It also addresses common pitfalls and offers a solution for compatibility issues with Next.js 13.4 using NextAuth.js.
By following these guidelines, developers can implement seamless and secure authentication in their Next.js applications.